
It’s 25 years when the world’s first website has been published. There are lots of things changed, lots of things dead, but on the other side, still has something has no changes from the beginning, such as:
– Client and server architecture
– HTTP still be the main protocol
– 3 layers or 3 tiers architecture
So it is completely insane if we can summarize the whole landscape in this one single article. But in terms of the “development process”, we can totally list out some stages when the web architecture dramatically changed or even evolved.
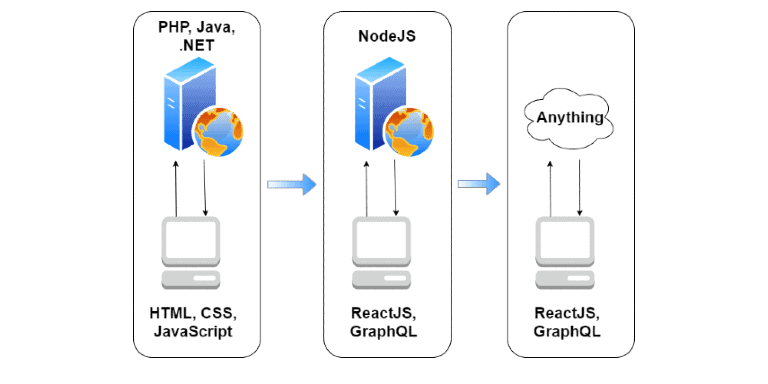
First stage: traditional architecture
Due to the development of internet infrastructure, this stage last for a very long time in the history. Until the 20th century, we saw the incredibly fast evolution of the Internet.
With a traditional web architecture, we have some high level features:
- Server need to handle logic to response the static files to the client in each HTTP request.
- User experience is actually bad when the entire page should be reloaded every time. In other words, we had only static website from the beginning.
- Web development process should include kind of these works:
- Manually manage VPS/dedicated server with tons of monitor and operation tasks.
- Implement web servers to handle HTTP requests and responses in order to serve the HTML output to the client.
- Almost is monolith architecture (one centralized for everything).
- C#, Java and PHP are some popular server side programming languages. There is totally no client side programming language.
- Only one single relational database is good enough to go in most of the cases.
Maybe I do not need to mention the raw deployment process is just like manually copying and paste source code into VPS/dedicated server via SSH or FTP. But it somehow creates a huge distance between development process and the final website.
There are some good milestones with the inventions of some good techniques made a great impact of how the website looks, and how we develop as well.
1. CSS (1996) and JavaScript (1997)
This should be the first meaningful and greatest milestone for web development where we can see more beautiful web interface, animation and creative design. JavaScript was the official client side programming language. HTML is not a programming language right?
2. Ajax (2005)
Ajax was introduced by Jesse James Garrett in his paper. From that point, we can make the request in the background instead of reloading the entire page. This group of techniques created new way for enriching website content beside increasing the power of JavaScript.
There are lots of CSS/JavaScript libraries out there have been released, the most popular and notable one is jQuery. Maybe you probably do not use jQuery in most development time by the rising of other client side libraries nowadays. But we still have lots of old site using it now. And we can not deny that jQuery is a super great till now, just very old past.
So in short, until this moment, what we need to do in web development:
- Using a server side language to response the HTML.
- Using JavaScript and CSS to manipulate the content on the client side.
Second stage: JavaScript starts eating the world
This stage is special because Web development has been completely separated into two different parts: backend and frontend. In other words, this stage is a revolution of frontend development.
We have some smaller, but great milestones in this stage.
1. NodeJS (2009)
With the release of NodeJS and its ecosystem, everything now can be done with JavaScript. Not only the point that now a JavaScript developer is able to write server side code, the npm insanely helps in module management, included all kind of references, specifications and dependency management and so on.
There is no actually a good way and tool to reuse code and manage modules on the frontend before NodeJS and npm (we even do not mind about turning JavaScript pieces of code into modularized parts). With the rising of NodeJS, a bunch of helpful tools were released, one notable thing is module bundler (gulp, grunt, webpack, etc). We can not live without them today. JavaScript tools is a great idea also, and we will talk in another article.
2. The advent of “Frontend Developer”
There was no clear definition of “Frontend Developer” before when we only have Web Engineering (or even HTML developer in some old job description). In almost people mind, they are the guys who actually work with a server side language for server side rendering beside creating some new funny things with Ajax or animations.
But a clear and proper “Frontend Developer” definition was appeared in mind of people with the advent of ReactJS and virtual DOM concept in 2013. Please note that AngularJS was released in 2010 (before ReactJS for about 3 years). We do not need to spend hours to begin again the war between them. With the simple concept and declarative APIs, React is the winner in terms of reusability and inheritance and even scalability. That is the reason why React’s ecosystem is incredibly great. React’s principal thinking is nearly similar to another next milestone in web development we will talk later.
One clear change in how we develop on the frontend side: completely separate logic (written in JavaScript) and actual view (output HTML). And on the backend side, now we can let the Frontend developer care about the server side rendering, SEO and can totally focus on Controller and Model parts, instead of the full “Model – View – Controller” design pattern.
In personally, I love Google and do not like Facebook. But AngularJS is one of the worst thing I have used from Google ever. Luckily, there are many other great products from Google that I am currently working on, and we will come back to talk about them later.
3. GraphQL (publicly released in 2015)
GraphQL is neither a single technique nor a framework. It is a language. Exactly, GraphQL is a query language for API.
API is one of the most basic and important concept in programming. Without API, we can not do anything where nothing can be connected together. Like playing with Lego, only pieces has the same shape can be stick together.
What makes GraphQL special is: it changes the way frontend and backend developers work together.
Before GraphQL (even in fact, we can not compare between REST and GraphQL), but we still need to face many issues of REST in the past such as:
- Reliability: It is no reliable in the API where it must be. Because with a single change in API can break down the whole system, but we can not control whenever backend or frontend developers change their requirements in API. We can only control when both side applies the same structure.
- Scalability: hard to scale with large of APIs and there is no efficient way to manage versions and especially documentations.
Reliability and scalability are popular and important terminologies nowadays right? With REST, your API system will become crazy nightmare to maintain.
You probably heard lots of people said that GraphQL give the flexibility to the client since they can request whatever they need. For me, it is not really true. In fact, GraphQL is harder to learn, stricter in terms of structure (especially data structure). Yes, it is not actually flexible like people said.
With the good principle where I can freely write my API without knowing about what data structure that I should return, GraphQL made a new revolution. From that point, we have a new terminology that I think it will be our future: Serverless Architecture.
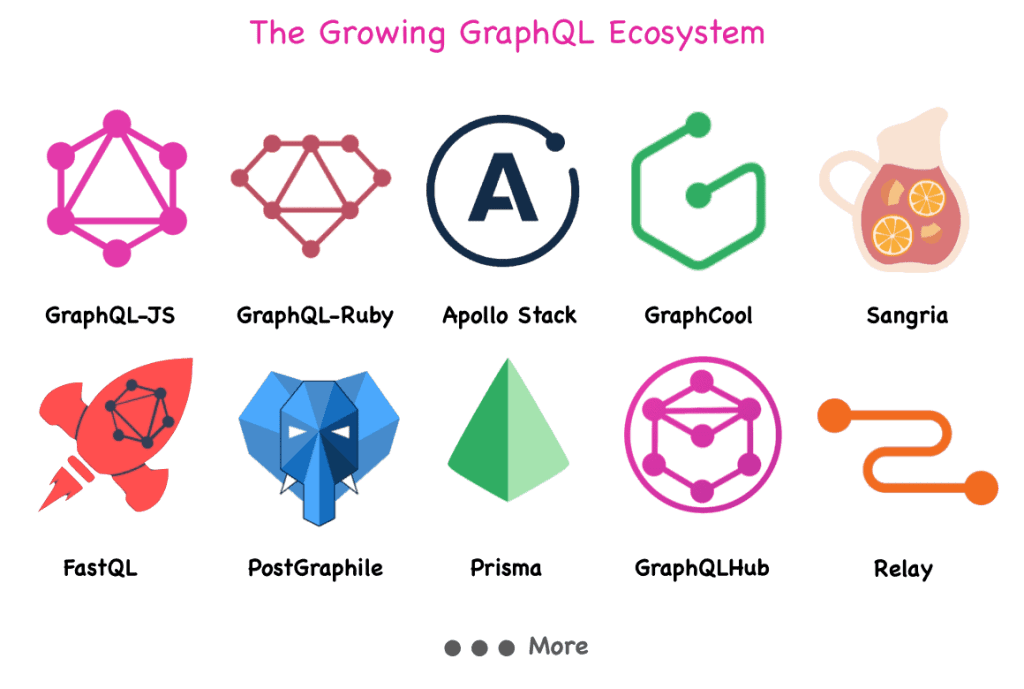
Because of the special of GraphQL, I want to give it a screenshot about its ecosystem and some more good products.

At the moment, I can list of some very good products based on GraphQL where they extremely help you reduce development time and bring new breath with new term: Development Experience.
- Hasura.io is the best product out there that I can mention. It reduces your backend development time from months to days. Totally not a joke!
- ApolloGraphQL is must have tool for me. State management, caching, and many other things you need to resolve on frontend will become easier than ever.
- Headless CMS like Strapi, GraphCMS, NetlifyCMS, etc.
- GatsbyJS is everything I need for frontend development.
With combination of Hasura + GatsbyJS + any headless CMS, you will have a powerful with production ready quality website in days, not in months.
In a nutshell, from the first stage, something changed:
- Frontend developers were born, and become more powerful. And of course, more jobs to do. They need to care about everything from server side rendering, SEO and performance also.
- Not only dynamic content on the client, it also modularized code, or even another ecosystem. We did exactly the microservices concept in frontend development where single module for everything is not suitable anymore. Reusability is one of the core requirement of Frontend developer nowadays.
- Reliability and scalability easier for whole system with the rising of GraphQL and its ecosystem.
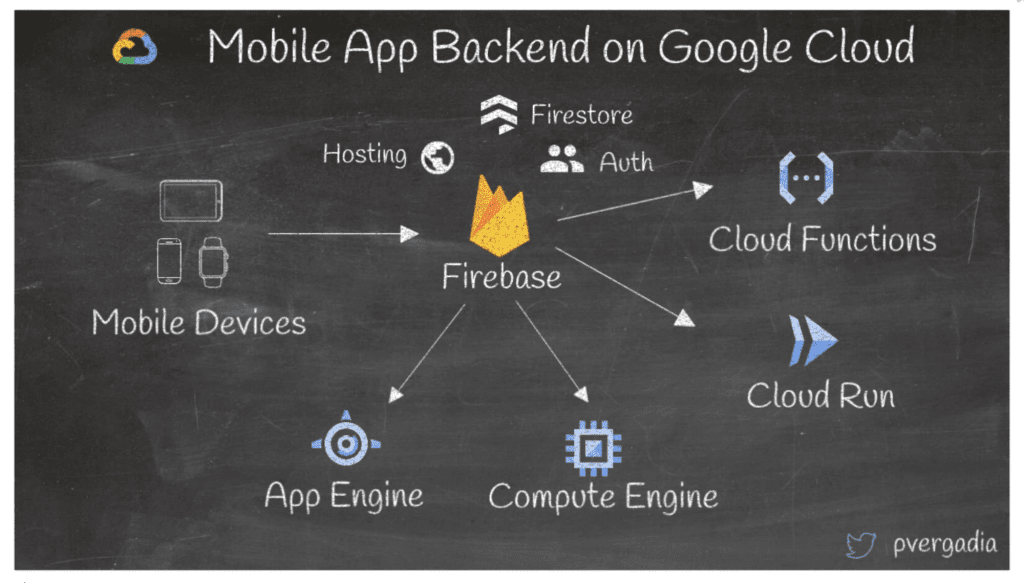
Current stage: Cloud Architecture

Cloud! Cloud! Cloud! We hear everywhere, from advertisements from Amazon and many other similar providers about their platforms. There is nothing actually good in all cases, just have suitable tool for a specific context. Cloud is not an exception!
Why do we use cloud architecture? Why do we spent money on serverless architecture and so on?
In overall, cloud helps us something:
- Reduce complexity of deployment and everything else apart from your business development process. That means faster product release, that means saving your money, your time and your life.
- Reliability and scalability (both vertical and horizontal scale), I do not think we should argue about this anymore.
Just take one second to think about the first thing I said in this article from the beginning. We need to see how development process changed over the time right? These above two things, somehow are related to deployment, but not development.
Don’t worry, I still not sleepy now for sure! The changes in the development process are:
- We can now code and excute your code in the remote server, not in your local machine. Yes of course you need a internet connection for sure! Remember about the last time when you spent hours for just setting up your favorite IDE, environments, manage package versions and tons of other things that totally not related anything to your business. That is a huge and painful time in fact.
- We can forgot lots of code to achieve something like keep relationship between different microservices, map your models through ORM to database tables, generating views in MVC patterns and lot lot more. We can completely focus on business logic code. Anything else apart from your product business, you can believe that somebody has already did it for you.
I think the part “focusing on the product business code” is extremely important, not only nowadays, but also forever.
But please do not just follow my voice, we have some super hard thing when you choose cloud as your primary architecture:
- Cloud code/functions is super hard for testing. This is crucial.
- The underlying cloud infrastructure is complex. It is extremely hard to find out the right solution for your need. You need a cloud solution to resolve another cloud problem!
- You do not own cloud like you had the root privilege on old VPS/dedicated server. Sometime in the past, you printed out something for debugging or testing, but for now, you need to learn another tool to achieve that simple purpose for example.
In scope of this article, cloud is super enormous. I want to keep your eyes on very high level. Focusing on AWS or GCP is not a good point, comparing them is a bad idea also. A landscape about cloud architecture is lot more important.
So we have summary table:
- With Cloud architecture, we can now able to run, excute and deploy your code on a remote server without any worrying about complication of integrations and environments.
- We can focus more on business logic.
- But testing and finding right solution in cloud maybe a big challenge.
Conclusion
Nobody knows about our future. But I think cloud and serverless will become more popular and must have in overall architecture. I am always thinking about one day when AI can completely remove almost our developer jobs. But it just almost, not everything. Keeping your eyes on business logic instead of some specific technologies is the key in my opinion.
I have tried to pack everything from very long time of history of web development in this single article. And I know, this is not comprehensive. A good landscape about our world is my target. Any opinions, ideas and thoughts should be highly appreciate from bottom of my heart.
Thank your for your valuable reading time.
Some helpful references
- https://en.wikipedia.org/wiki/Web_design#The_start_of_the_web_and_web_design
- https://en.wikipedia.org/wiki/Dynamic_web_page
- https://berb.github.io/diploma-thesis/original/031_tradwebarch.html
- https://cloud.google.com/blog/products/application-development/13-popular-application-architectures-for-google-cloud
- https://www.youtube.com/watch?v=Qbv1_0c9s2s&list=PLIivdWyY5sqIOyeovvRapCjXCZykZMLAe&index=30&t=0s&ab_channel=GoogleCloudPlatform
- https://hackr.io/blog/web-application-architecture-definition-models-types-and-more
- https://subscription.packtpub.com/book/web_development/9781788394185/1/ch01lvl1sec10/the-classic-web-application-architecture
- https://alibabatech.medium.com/the-advent-of-serverless-technology-and-its-implications-for-the-front-end-fe6cf679dd84
